Desembarque Digital
Apelidado somente de Desembarque, esta aplicação surgiu por uma demanda do Laboratório LAGES, da Universidade Federal do Oeste do Pará - UFOPA e desenvolvida no Lab Mídias.
O Caso
Bolsistas e voluntários no LAGES faziam parte de um projeto de levantamento de dados pesqueiros em Santarém e região. Esses dados serviam para monitorar e quantificar o índice de pesca de determinadas espécies para compor um banco de dados público, acessível por qualquer interessado, inclusive o Governo Federal.
O Problema
Até então esses dados eram coletados em planilhas físicas, impressas em papel para serem preenchidas à mão. O resultado disso? Inconsistências nos dados, informações importantes não eram preenchidas, havia muito trabalho para transcreve-los para uma planilha de Excel e haviam gastos com papel por causa das impressões.
A Solução
A partir disso, foi proposta a criação de um sistema que pudesse ser utilizado pelos bolsistas e voluntários do LAGES para que as informações das tabelas pudessem ser melhor organizadas e acessadas, evitando utilizar o Excel que até então já estava virando uma dor de cabeça com a quantidade imensa de dados para processar.
A primeira versão do Desembarque Digital foi concebida no laboratório Lab Mídias por volta de 2018 e usado como projeto de TCC de seu único desenvolvedor até então, Douglas Laurindo e feito puramente em PHP. Em 2019 eu entrei como Designer de Interfaces e Programador Front-end junto com Alecsander Matos e Wagner Wolf (ambos FullStack com foco no back-end) para a segunda versão do projeto, já utilizando Laravel como framework e Material Design como biblioteca de design.
Mais tarde, próximo ao fim de 2019, entraram novos integrantes no projeto e precisamos rever algumas decisões. Chegamos ao ponto em que a forma que havíamos desenvolvido até então para web, não serviria para levar o projeto para as plataformas móveis. Precisávamos refazer o projeto. Com o surgimento da terceira versão, eu atuei exclusivamente como Designer de Experiência de Usuário até início de 2020.

Este é o Desembarque Digital
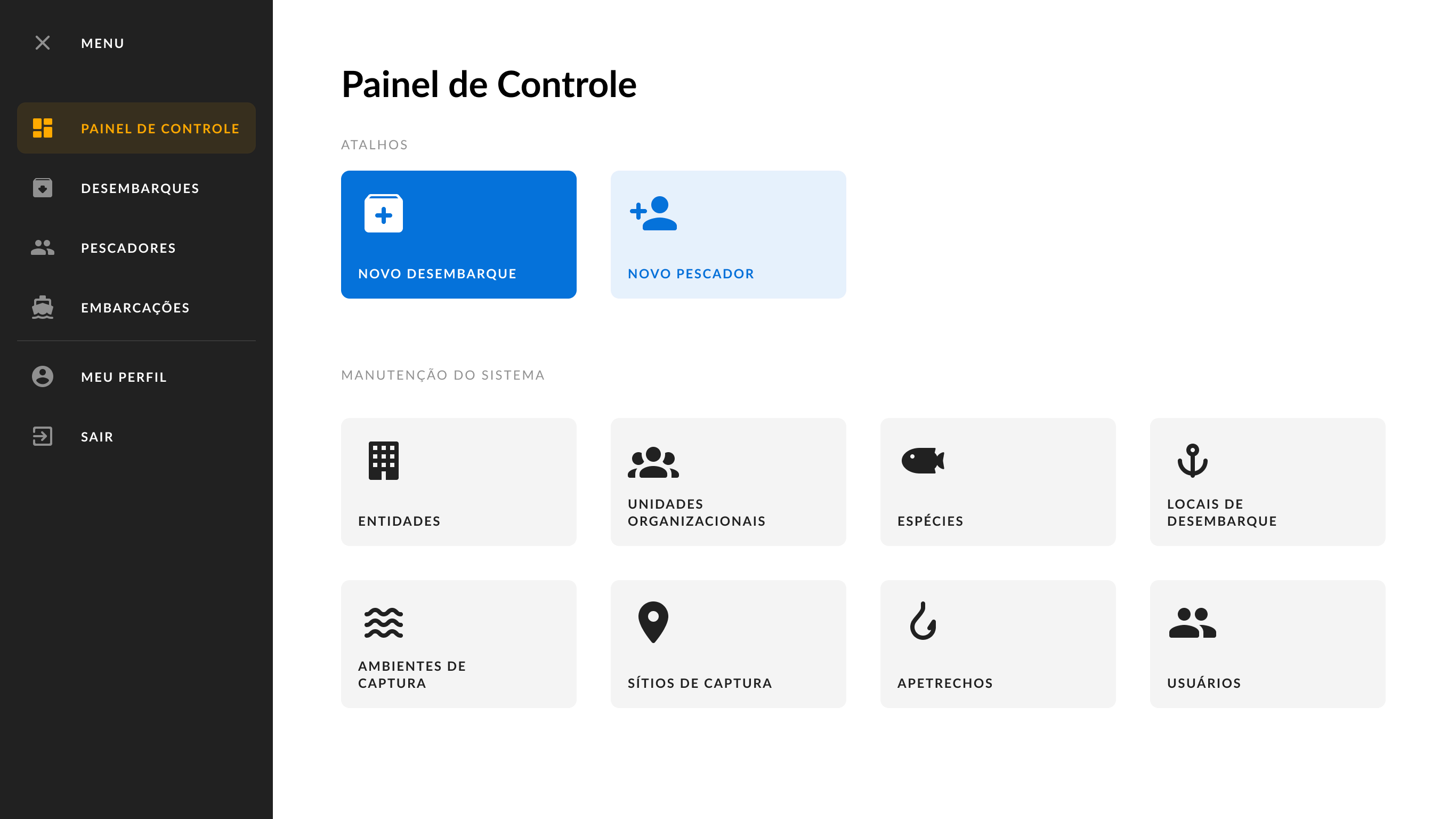
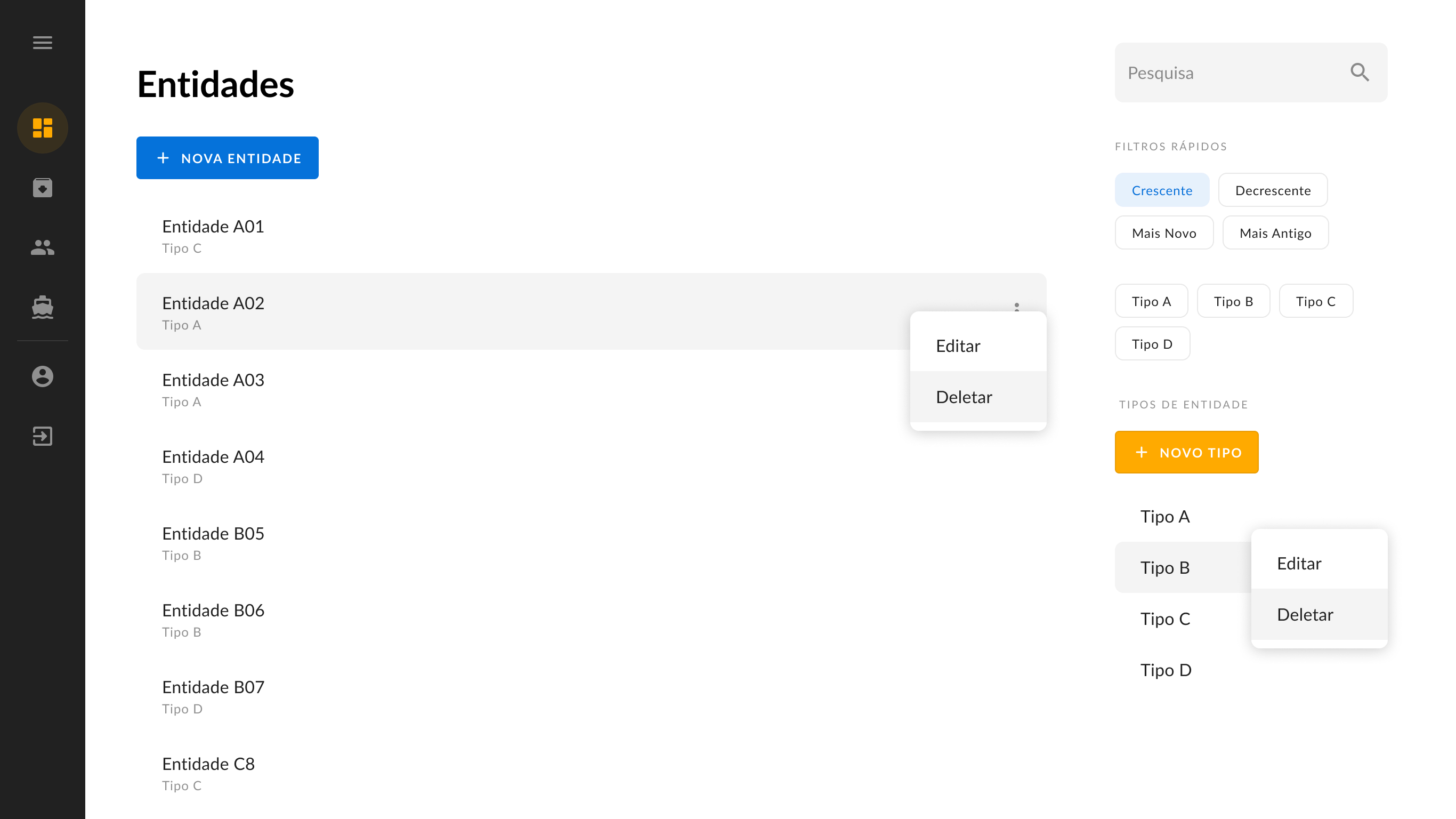
Versão Web
A versão para web foi feita para o gerenciamento do sistema. Nela é possível:
- Cadastrar novos desembarques pesqueiros;
- Importar planilhas com dados pré-existentes;
- Cadastrar, editar e visualizar usuários, sejam agentes de campo ou pescadores;
- Cadastrar, editar e visualizar embarcações de pescadores;
- Cadastrar, editar e visualizar entidades pesqueiras;
- Gerar relatórios de nível regional a nível individual;



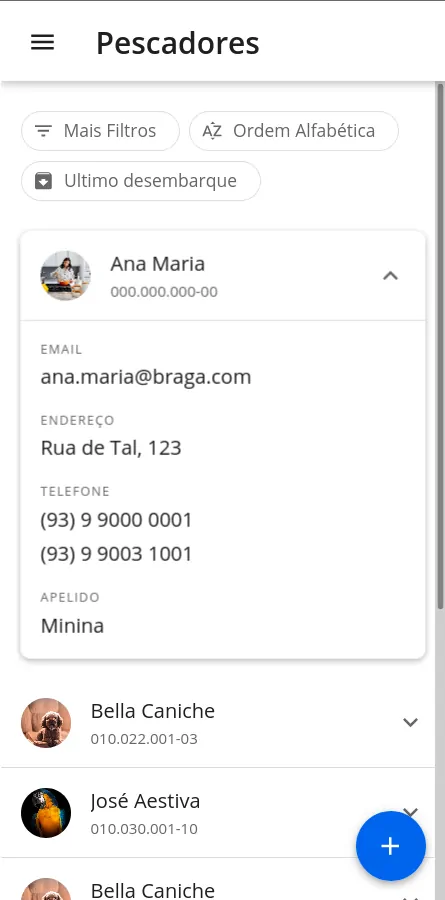
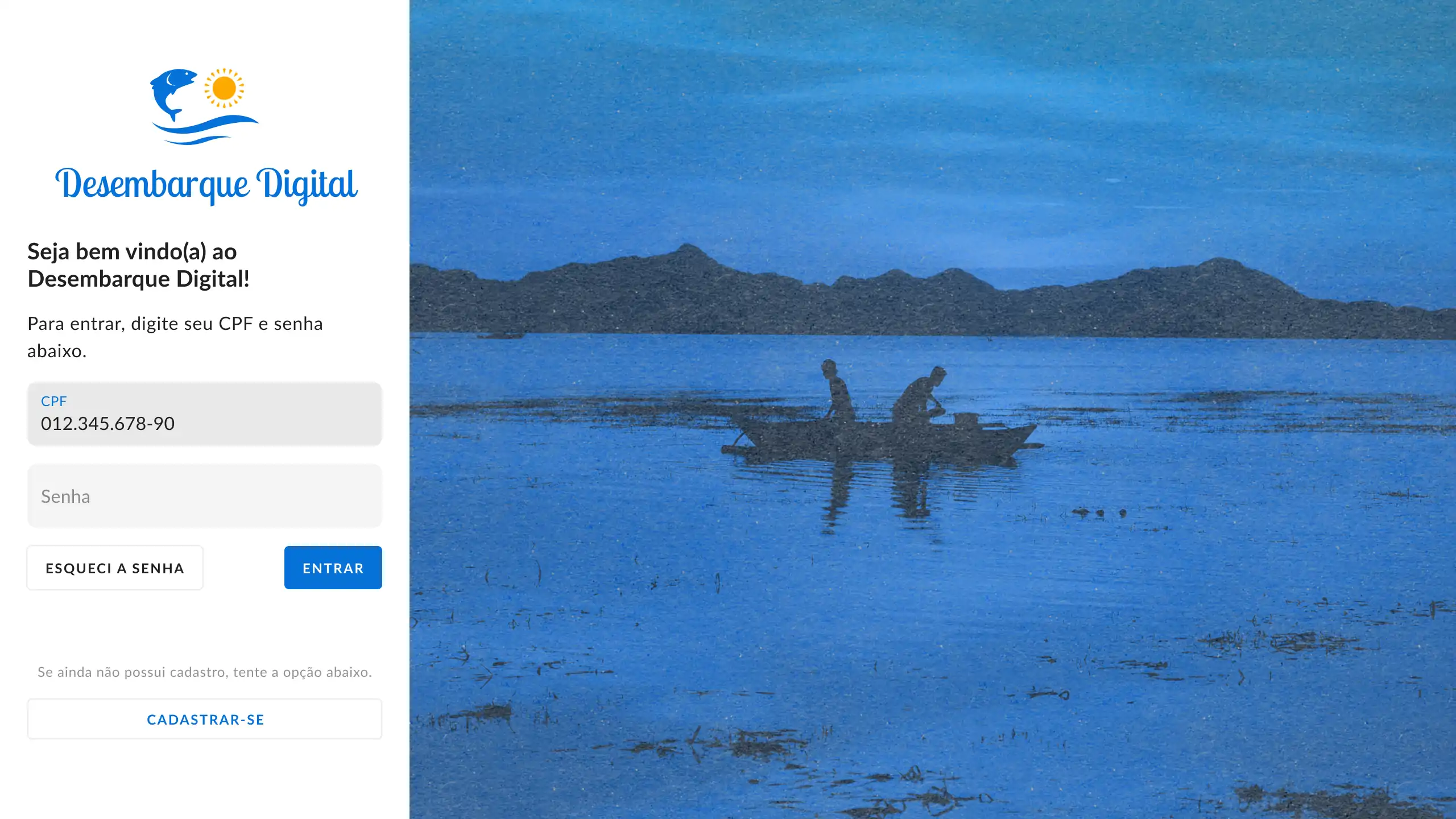
Versão Mobile
A versão para móvel foi pensada ser usada em campo, durante a coleta de dados. Para isso foram considerados a hora do dia e iluminação natural, condição climática recorrente na região, tamanho da tela dos dispositivos e situações que possam necessitar o uso com apenas uma das mãos. Nela é possível:
O PESCADOR PODE
- Adicionar desembarques;
- Cadastrar e editar embarcações;
- Visualizar sua produção diária e mensal.
O AGENTE DE CAMPO PODE
- Adicionar desembarques para pescadores já cadastrados;
- Cadastrar embarcações para pescadores;
- Auxiliar pescadores com dúvidas no uso da aplicação.
DOCUMENTAÇÃO
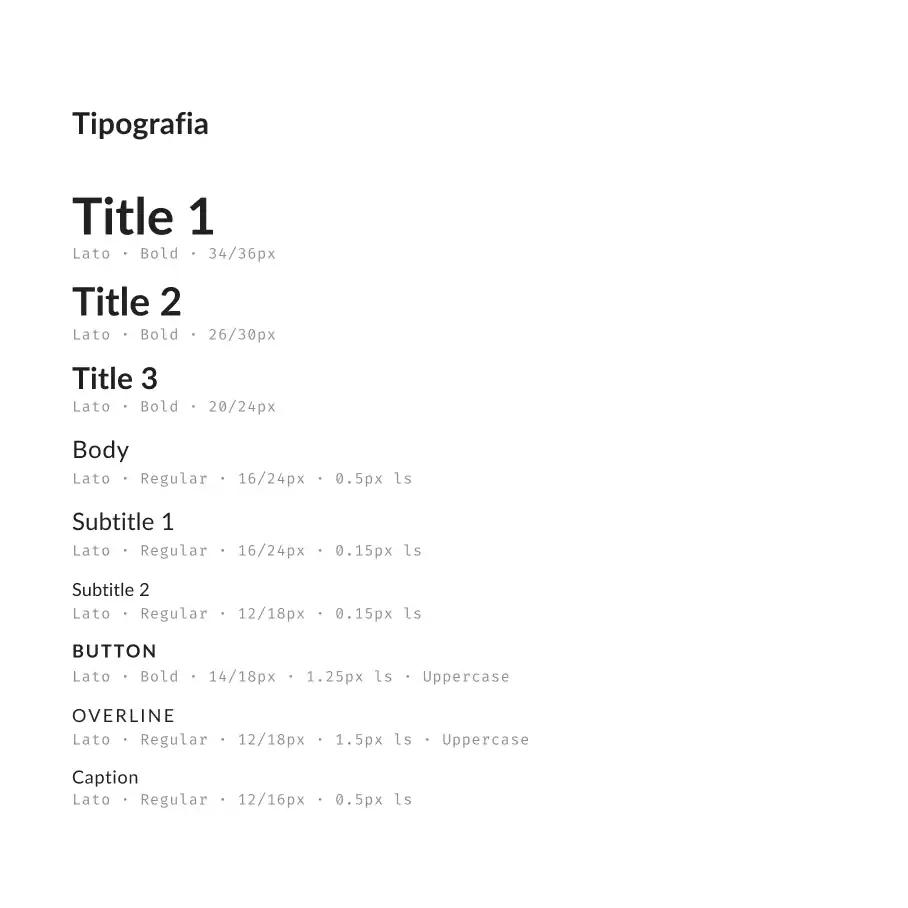
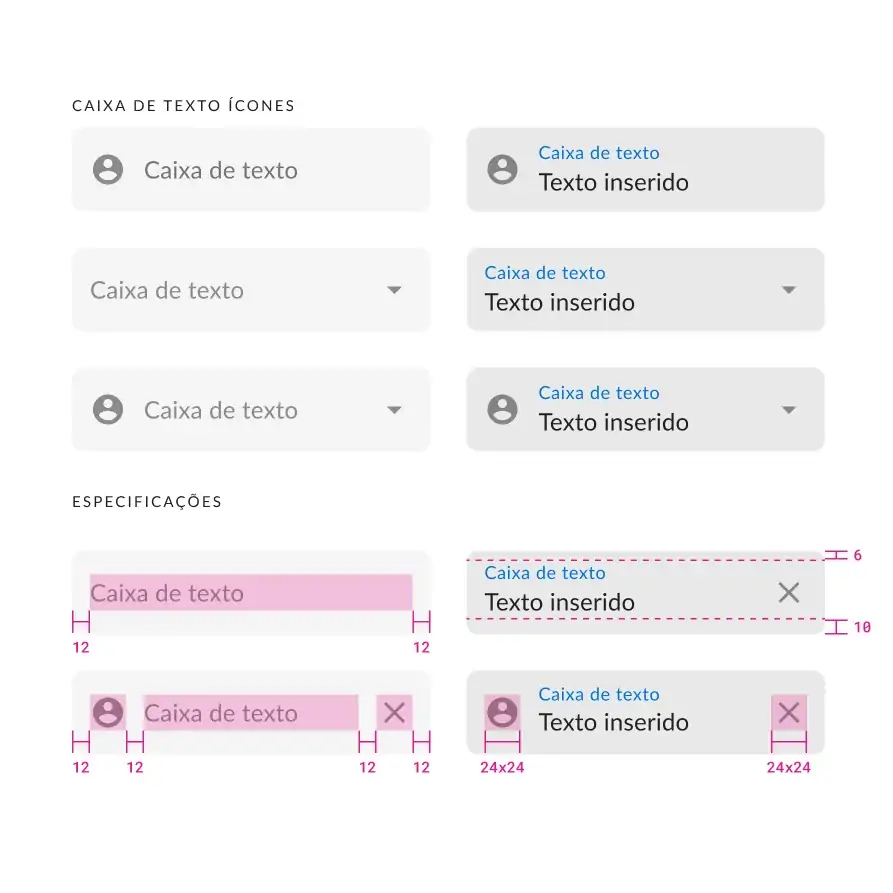
Além da documentação de casos de uso, foi feita também a documentação da linguagem visual de toda a aplicação. A linguagem de design principal utilizada foi o Material Design do Google, com algumas mudanças estilísticas.
Foram definidas tipografias, tamanhos, espaçamentos, e todos estes foram devidamente especificados como podem ver nas imagens abaixo.



Envolvidos no Projeto
 Vitor MonteiroDesigner de Experiência de Usuário
Vitor MonteiroDesigner de Experiência de Usuário- Alexandre Lopes de SousaDesigner de Interfaces de Usuário
- Débora CavalcanteProgramadora Back-end
- Ian BritoProgramador Front-end Mobile
- Leonardo Paz AmoedoProgramador Front-end Mobile
- Pedro PimentelProgramador Front-end Web
- Douglas LaurindoProgramador FullStack (Primeria versão em PHP puro)
- Alecsander MatosProgramador FullStack
- Wagner WolgProgramador FullStack
- Vânia LourençoScrum Master & Orientadora
- Enoque AlvesConsultor Técnico & Orientador